
昨天比較了向量圖磚(Vector Tile) 和點陣圖磚(Raster Tile)的概念。大致的結論就是以 MVT 為主流格式的向量圖磚能夠包含原始的地理資料,因此前端可以依需求進行各種渲染。而點陣圖磚則是早已渲染完成的圖片,會直接用來拼成地圖,無法再被二次利用。
但情況真是如此嗎? 圖片中的每個像素(Pixel)其實是可以儲存資訊的!這個概念最早由 Mapzen 提出,而Mapbox 在2021年推出了 Mapbox GL JS 2.0,這新一代的地圖框架中,最大的特徵是使用自行提出的標準:Terrain-RGB 圖磚來渲染3D地形及山坡陰影。
所謂 Terrain-RGB,其實也就是利用圖片像素中的 RGB(紅綠藍)值來紀錄高程資訊。因為每個像素的RGB值可以分別以8個位元來表示0~255這個範圍,利用這層特性,像素高度的計算公式如下:
高度 (公尺) = -10000 + (( R * 256^2 + G * 256 + B ) * 0.1)
由以上公式可以知道,若圖片的某個像素為全綠,代表 -10000 + 255*256*0.1 = -3472公尺。若某個像素為全紅,代表 -10000 + 255*256^2*0.1 = 1661,168公尺 = 1,661公里。從深海到高空,大致可以表示地球上所有地形的高程。
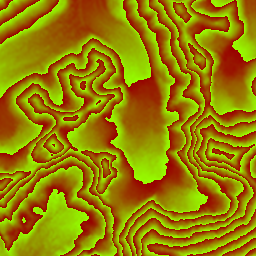
由於現實世界的地形是連續分布,因此 Terrain-RGB 的圖磚看起來相當抽象,和一般所認知的地圖完全不一樣。舉例來說就是這樣:
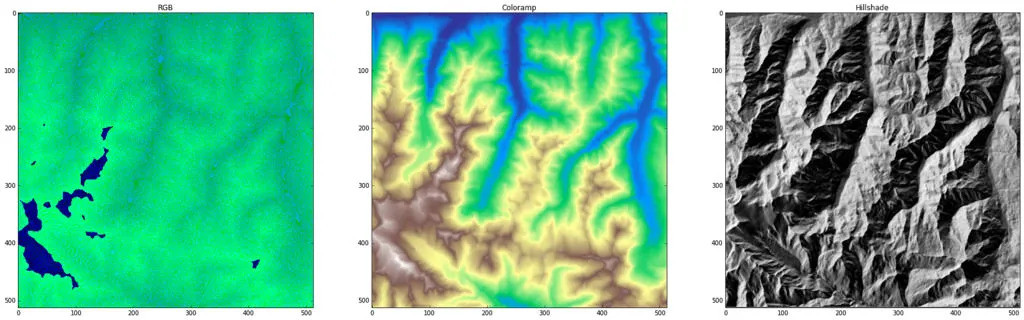
目前有支援 Terrain-RGB 並持續發展的地圖框架,主要就是發布者 Mapbox 的 Mapbox GL JS,以及在此前分支出來的 Maplibre GL JS。兩者都能將這種類型的圖磚渲染為「山坡陰影」(用來讓地圖上的高低落差更加明顯),以及在 3D 空間中畫出「地形模型」。利用這些,我們可以在前端中顯示以下效果:
北台灣的山坡陰影
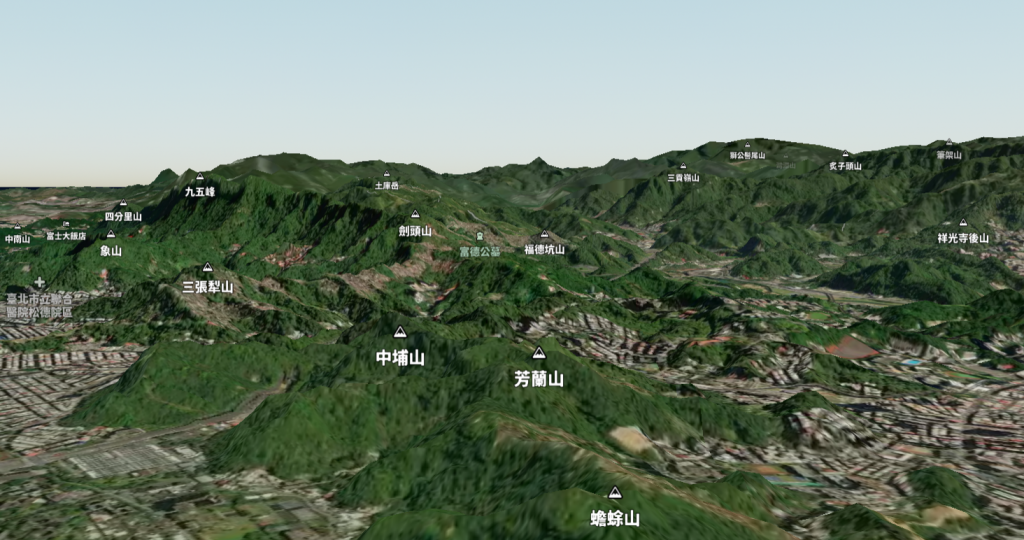
台北市周邊的山區
有了可以渲染的工具,那麼在哪裡可以找到這種特殊的圖磚呢? 感謝 Linux 基金會!由它們資助的計畫 Mapzen 在 AWS 上托管了全球範圍的 Terrain-RGB 圖磚(相關頁面可見:https://registry.opendata.aws/terrain-tiles/ )。因此很多時候我們不必使用付費服務,或者學習如何產製圖磚。
不論是上述的「山坡陰影」或「地形模型」,都是由前端搭配適當的演算法所產製的結果。本次系列文的最終目標是要製作登山用的圖資,這兩項有關高程的資訊對山區的重要性不言而喻!
除此之外,等高線也是登山地圖中重要的元素。幸運的是,目前也有實驗性質的框架套件-maplibre-contour可以直接將 Terrain-RGB 的高程資訊渲染成等高線。如此一來,就不再需要預先製作包含等高線圖片的「點陣圖磚」,或是含有等高線線段的「向量圖磚」了。只要有一套 Terrain-RGB 的圖磚服務,客戶端就可以呈現合理的山區高程資訊。 至於如何在程式碼中應用,就留待之後的文章中展示了。
